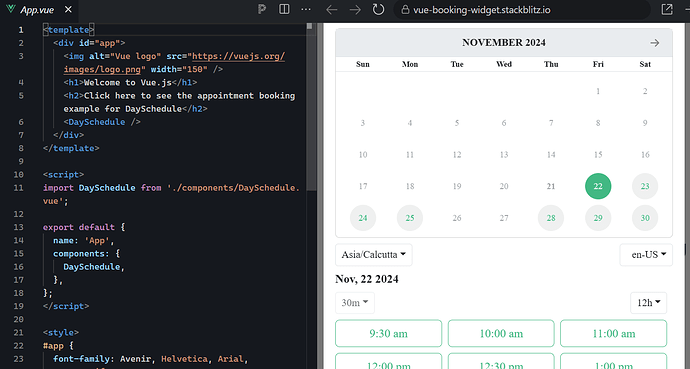
The DaySchedule appointment booking widget can be easily embedded into your Vue.js site, displaying available time slots for users to quickly book appointments directly on your website.
Vue.js is a free and open-source front-end framework for building user interfaces using reusable components. Vue is used by many popular websites and applications for creating interactive and dynamic user experiences such as Netflix, Nintendo and UpWork.
The Vue package itself sees millions of downloads each week from NPM.
Follow these step-by-step guide to add the appointment scheduling widget to handle online appointments on your Vue.js website.
Bonus point, I will be using tailwind CSS for template styling for a better and responsive booking button to reuse it anywhere in the website.
Setup
First, install the required dependencies for Vue.js and the dayschedule-widget from NPM to setup your project.
npm install dayschedule-widget
Vue.js Component
Now. create a Vue.js component to export the appointment booking button component, which will open a dialog box when clicked on “Book an appointment”.
<template>
<div>
<button @click="handleClick" class="custom-button">
<font-awesome-icon :icon="faCalendar" class="mr-2" />
Book an Appointment
</button>
</div>
</template>
<script>
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome';
import { faCalendar } from '@fortawesome/free-solid-svg-icons';
import 'dayschedule-widget/dist/dayschedule-popup.css';
import 'dayschedule-widget/dist/dayschedule-widget.js';
export default {
components: {
FontAwesomeIcon,
},
data() {
return {
faCalendar: faCalendar,
};
},
methods: {
handleClick() {
// Initialize DaySchedule popup widget here
daySchedule.initPopupWidget({
url: 'https://meet.dayschedule.com',
color: {
primary: '#42b883',
secondary: '#f0f0f0',
},
});
console.log('DaySchedule widget initialized.');
},
},
};
</script>
-
The template creates a button using Tailwind CSS for styling, with the label “Book an Appointment” and a FontAwesome calendar icon.
-
The script imports the FontAwesomeIcon and dayschedule-widget libraries. The
handleClickmethod opens the DaySchedule popup when the button is clicked. -
The style section is optional, as most styling is done with Tailwind CSS, and the component is ready to be used in your Vue.js app.
Usage
To use the DaySchedule component in a Vue.js app, follow these steps:
Import the Component
Import the DaySchedule component into the parent component where you want to display the button.
<script>
import DaySchedule from './components/DaySchedule.vue';
export default {
name: 'App
components: {
DaySchedule
}
};
</script>
Use the Appointment Component in the Template
To use the DaySchedule component in a Vue.js app, follow these steps:
Import the Component
Import the DaySchedule component into the parent component where you want to display the button.
<script>
import DaySchedule from './components/DaySchedule.vue';
export default {
name: 'App',
components: {
DaySchedule
}
};
</script>
Use the Component in the Template
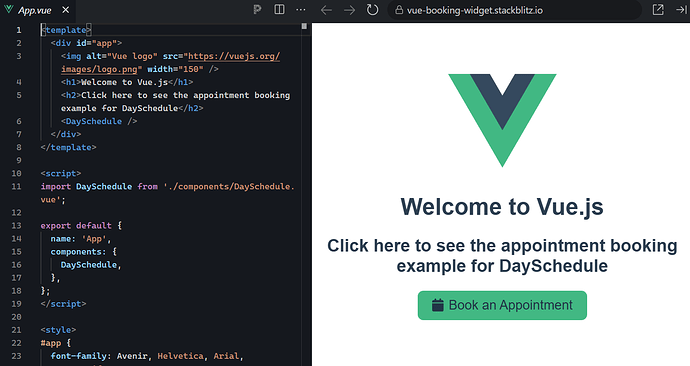
Place the <DaySchedule /> tag inside the template of the parent component where you want the button to appear.
<template>
<div id="app">
<img alt="Vue logo" src="https://vuejs.org/images/logo.png" width="150" />
<h1>Welcome to Vue.js</h1>
<h2>Click here to see the appointment booking example for DaySchedule</h2>
<DaySchedule />
</div>
</template>
Full code
Check out the complete example code for easy implementation and testing.