The DaySchedule calendar scheduling widget is a free WordPress plugin that allows you to add an appointment booking system to your website. This makes it easy for customers to schedule appointments with you or any other service that you offer with a payment option.
Using the scheduling widget embed on your WordPress website, you can manage your customers appointments using our responsive widget for desktop, tablet or mobiles.
Features:
- Free and Premium plans available
- Booking widget with multiple appointment slots
- Customizable color options
- Unlimited appointment booking pages and events
- Easy to install, setup and customize
In this article, I will show you how to add the DaySchedule plugin on your WordPress website -
Scheduling popup on WordPress
Follow these steps to add the calendar scheduling popup anywhere on your WordPress website.
Install plugin
To install the DaySchedule plugin :
- Go to your WordPress site
- Click on the Plugins menu
- Click on Add new button
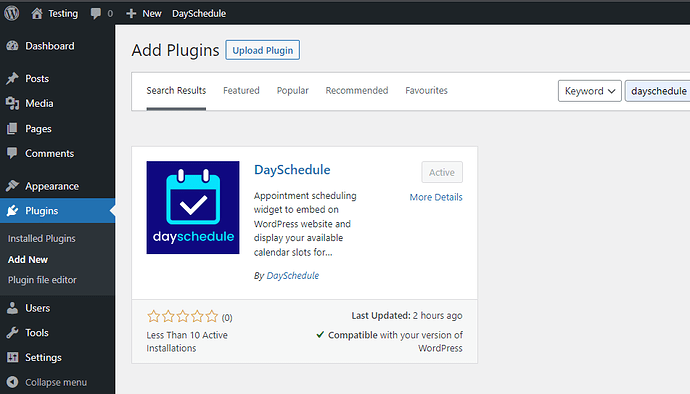
- Search for “DaySchedule” and install
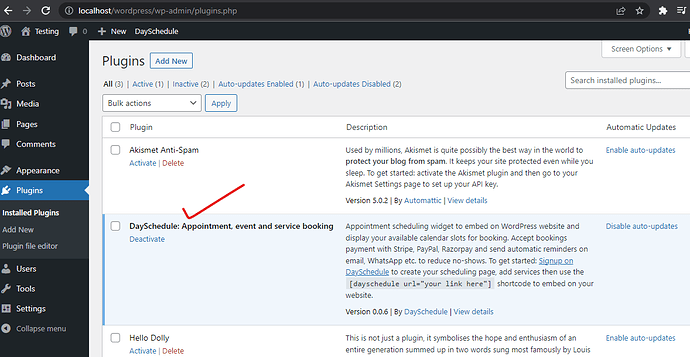
Activate the plugin after installation 
Prepare appointment button
We can create an appointment button with dayschedule shortcode to add in any page or post:
- Select the
shortcodetype in any page or post - Set the
urlattribute as your main dayschedule URL - Enter the shortcode given below for the button
- Change the attributes to customize the text, color etc. to match with your website
For example -
- A doctor may change the button text to: Schedule doctor appointment
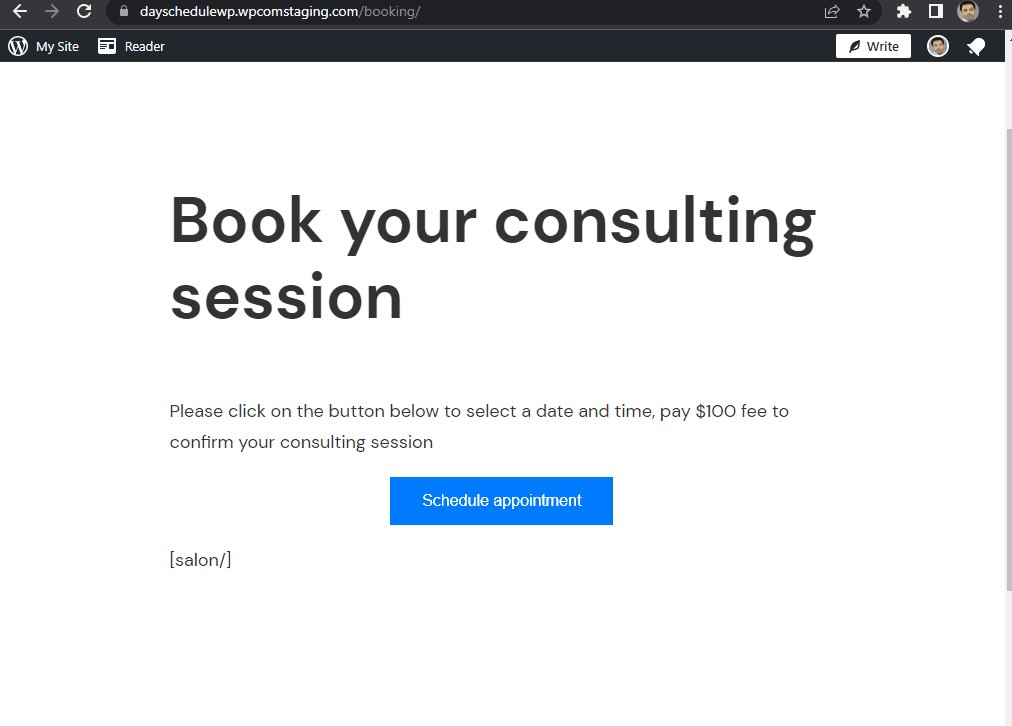
- Or a consultant may change the button text to: Book your consulting session.
[dayschedule url="https://meet.dayschedule.com" type="popup" text="Book appointment"]
We can also save it to make a reusable block to add button on multiple pages, or on blocks.
Book appointment button on pages
Now, the scheduling popup button is ready. We can add the book appointment button anywhere on our WordPress website pages or posts.
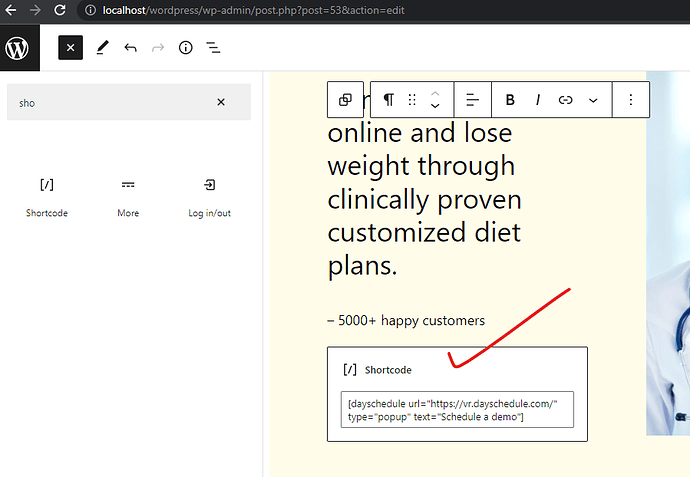
- Find the Shortcode widget under the Widgets section.
- Drag and drop on the page
- Enter the button Shortcode from the previous step.
- Save and open the page
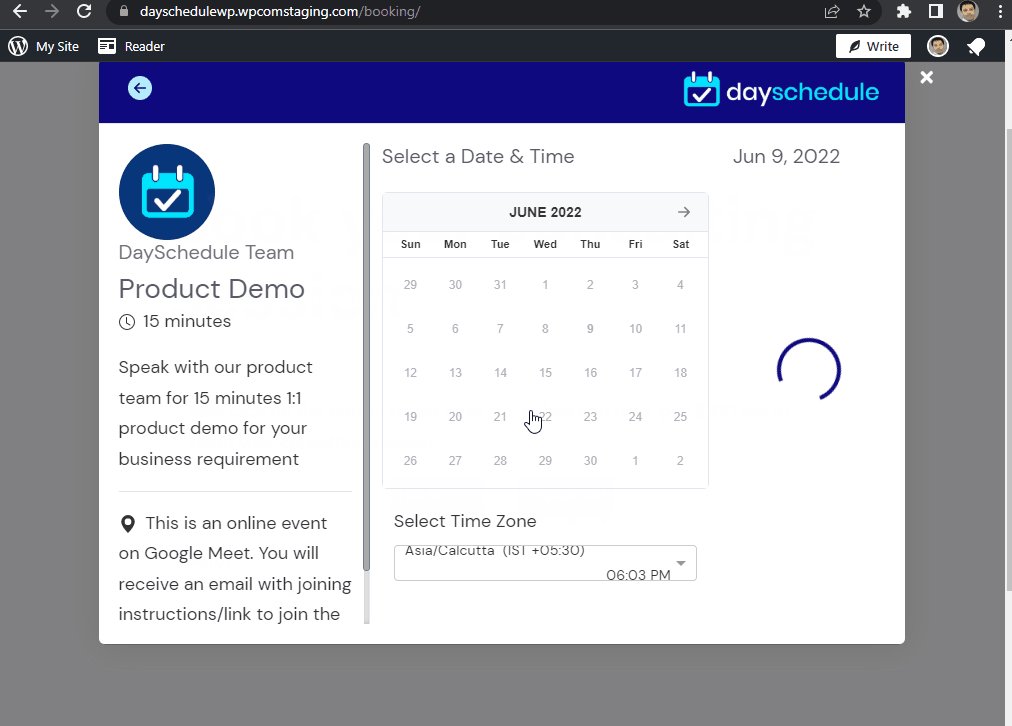
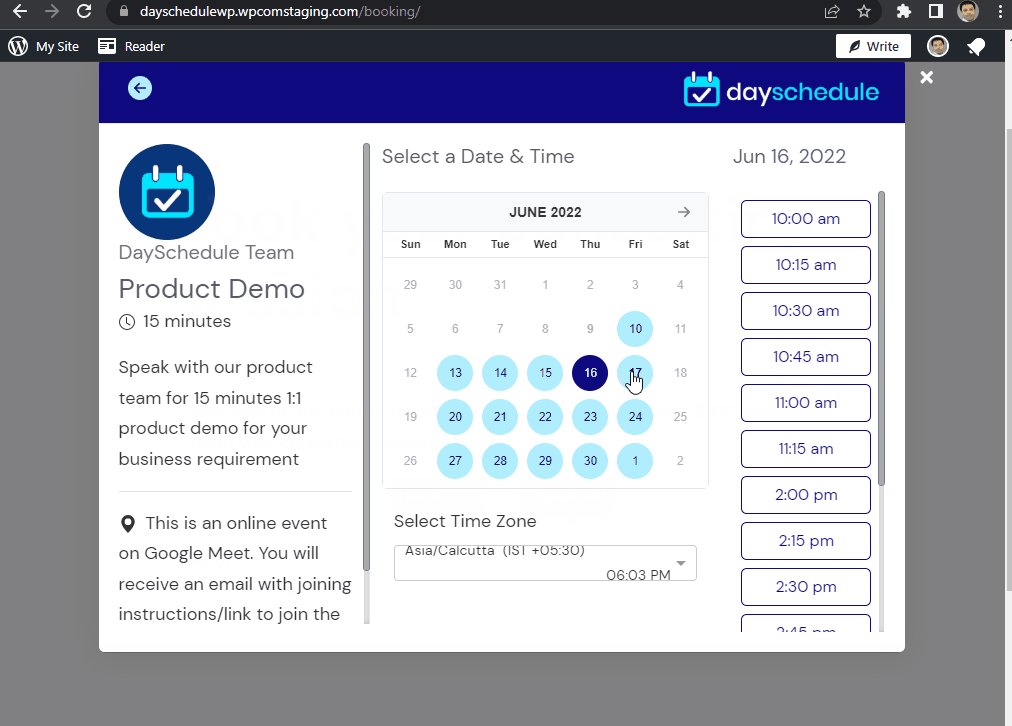
- Click on the schedule appointment button to see the preview

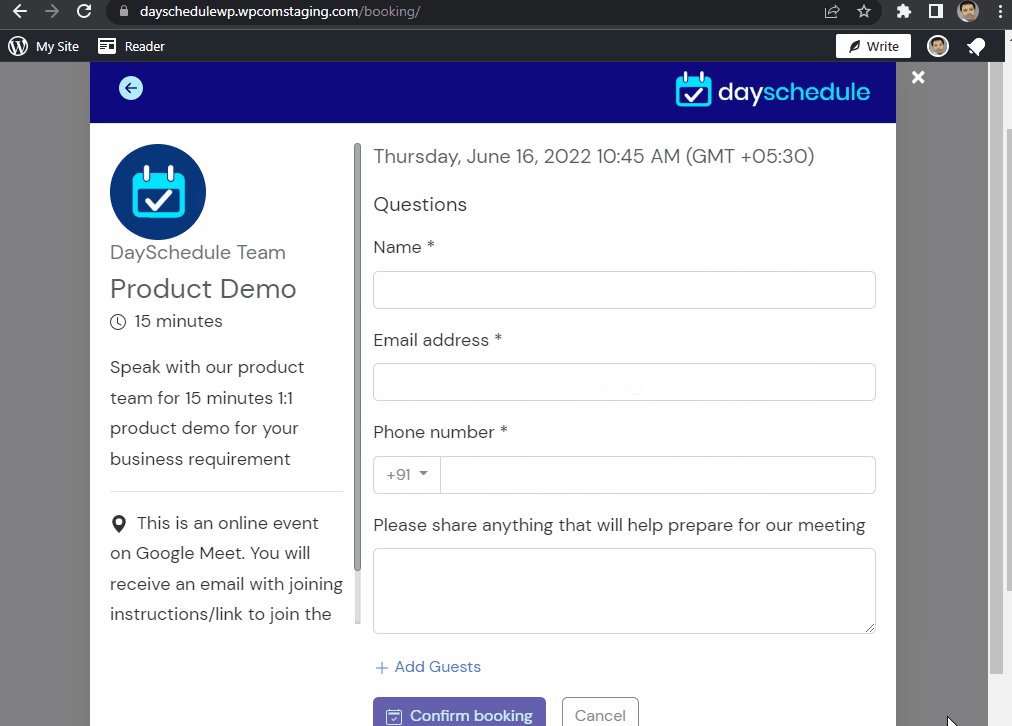
The calendar scheduling widget supports one-on-one, round-robin and group booking. It also comes with an easy-to-use payment integration that allows you to charge clients for appointments or services provided in selected currency and payment gateway.
The booking system is fully customizable with many options available to set color, logo, dynamic registration form etc.